It's no secret that data can be very powerful — when you can actually understand what it's telling you, that is.
It's not easy to get clear takeaways by looking at a slew of numbers and stats. You need to have the data presented in a logical, easy-to-understand way so you can apply your learnings in an effective way.
The human brain processes visual information better than it processes text — so using charts, graphs, and design elements, data visualization can help you explain trends and stats much more easily. But, not all data visualization is created equal. (Just check out "Why Most People’s Charts and Graphs Look Like Crap” to see what I mean.)
In this article, we'll offer you applicable ways to ensure your data visualization is effective, and provide examples for inspiration along the way.
What is data visualization?
Data visualization allows you to organize data in a way that's both compelling and easy to digest.
It's about representing data in a visual context, such as a chart or a map, to help anyone viewing it better understand the significance of that data.
How does data visualization work?
Whereas data shared via text can be confusing (not to mention bland), data represented in a visual format can help people extract meaning from that information more quickly and easily. Data visualization allows you to expose patterns, trends, and correlations that may otherwise go undetected, too.
Static vs. Interactive Data Visualization
Data visualization can be static or interactive. For centuries, people have been using static data visualization like charts and maps. Interactive data visualization is a little bit newer: It lets people drill down into the dirty details of these charts and graphs using their computers and mobile devices, and then interactively change which data they see and how it's processed.
Time Series Visualization
In addition to static and interactive data visualization, you may also hear the term time series visualization. Time series visualization is what it sounds like — visuals that track data, or performance, over a period of time. This is important because a major reason in which people want to focus on data visualization is to show changes in variables over time.
Time Series Data Visualization Examples
There are many ways to use time series data visualization — you'll learn more about these below, but here's a quick list to give you a better understanding of which visuals are considered time series visuals.
- Line chart
- Bar chart
- Area chart
- Bullet graph
Data Visualization Best Practices
While determining how you'll visualize your data, one of the first things you'll want to do is keep the following best practices in mind.
- Choose the best visual for your data and it's purpose.
- Ensure your data is easily understandable and viewable.
- Offer necessary context for your audience in and around your visual.
- Keep your visual as simple and straightforward as possible.
- Educate your audience with your visual.
With these best practices in mind, you may now be wondering how to actually show your data in an effective way. Well, there are a number of options when it comes to data visualization including:
- Charts
- Tables
- Graphs
- Maps
- Infographics
- Dashboards
Within each of these categories are more specific approaches to data visualization. Although the following list of 10 approaches doesn't cover all options, these should help you get started.
1. Line Chart
Use a line chart to display your data over the course of time to view trends and intervals. You can do this with a single, or multiple, data point(s).
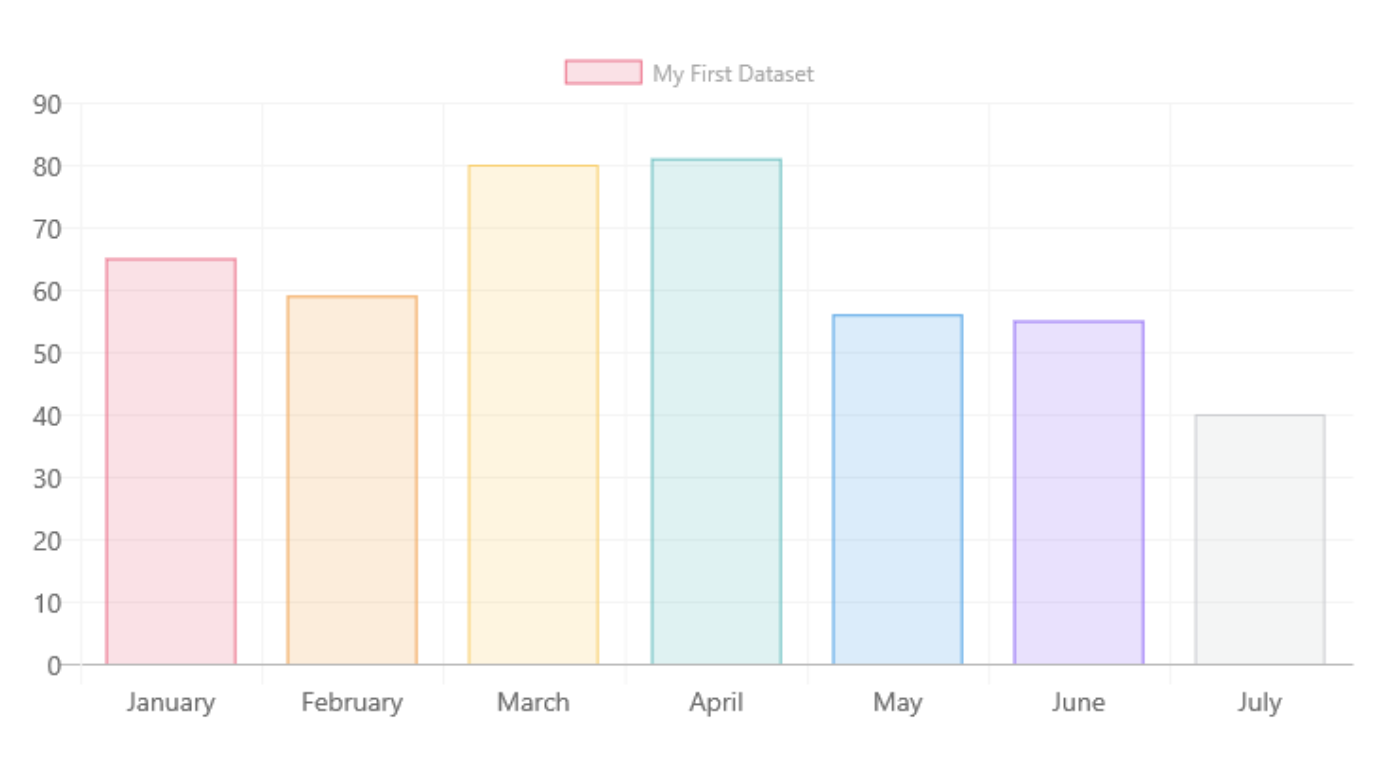
2. Bar Chart
Use a bar chart to compare groups or categories while also displaying clear values.
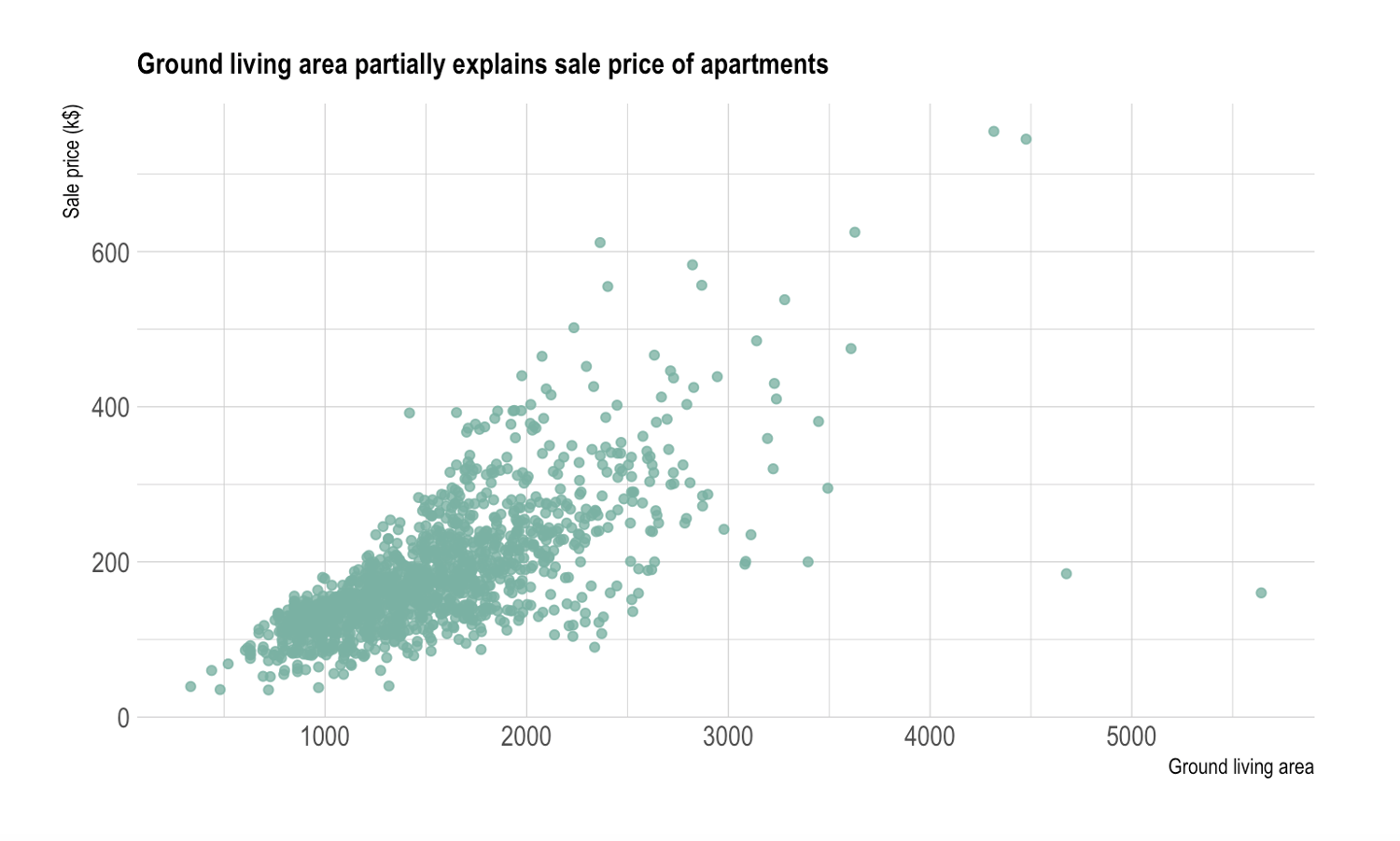
3. Scatter Chart
Use a scatter chart to show the values of two different variables as points on a chart.
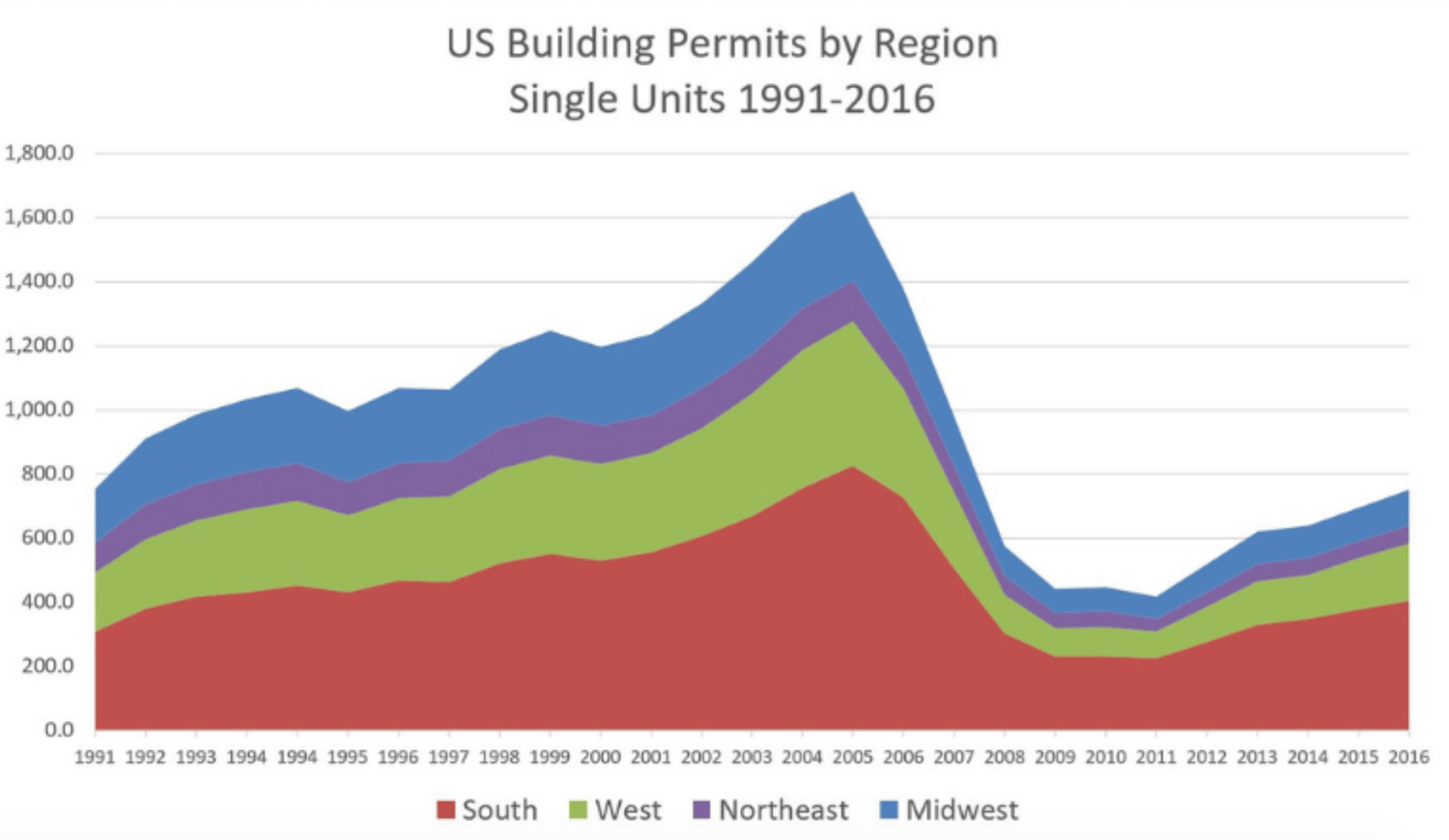
4. Area Chart
Use an area chart in a similar way to how you'd use a line chart. The difference is that the area below the line is filled with color and/ or texture with an area chart. Both area and line charts display the evolution of a value.
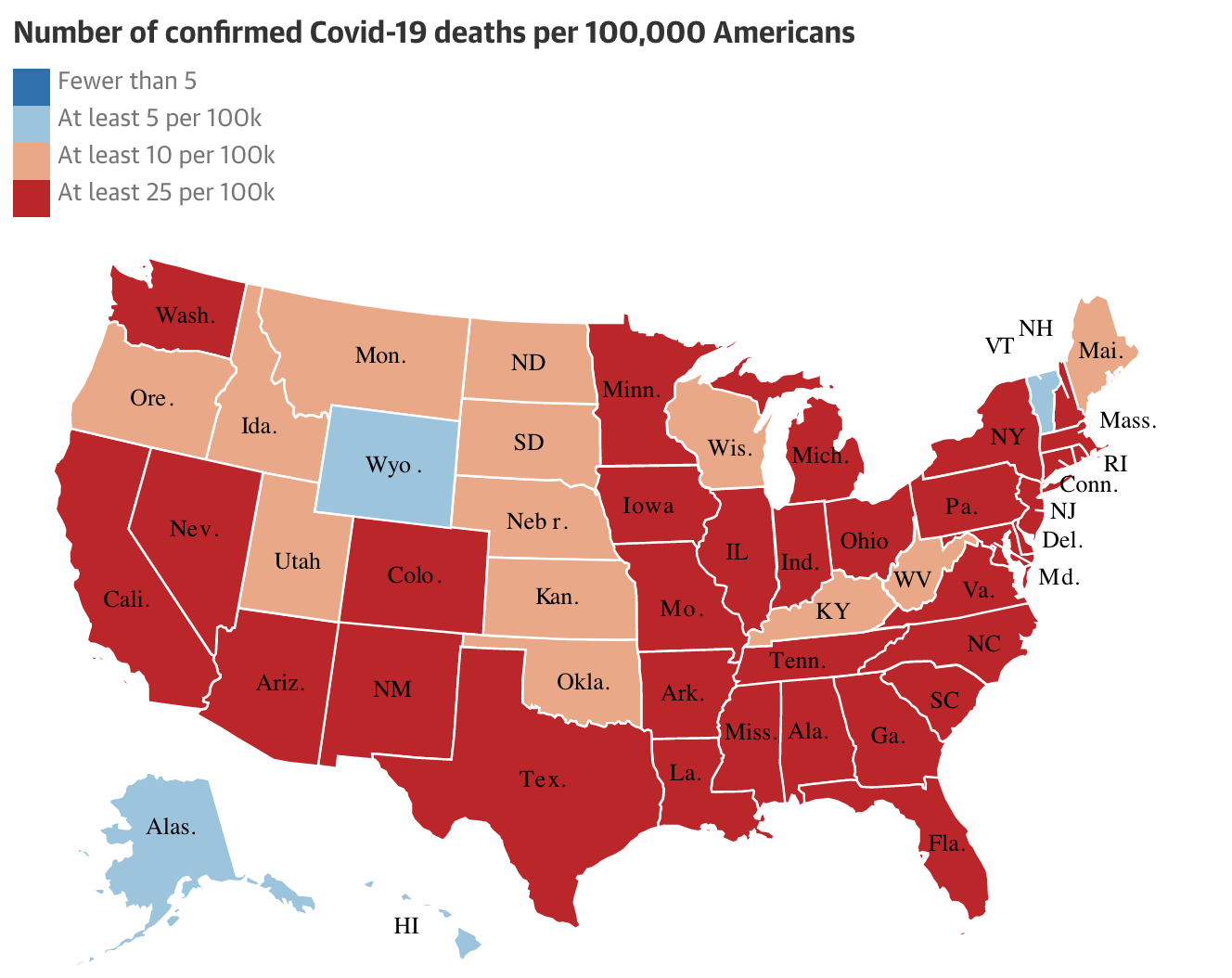
5. Map
Use a map to display data that's geographically located and to show the distribution and proportion of data in specific areas.
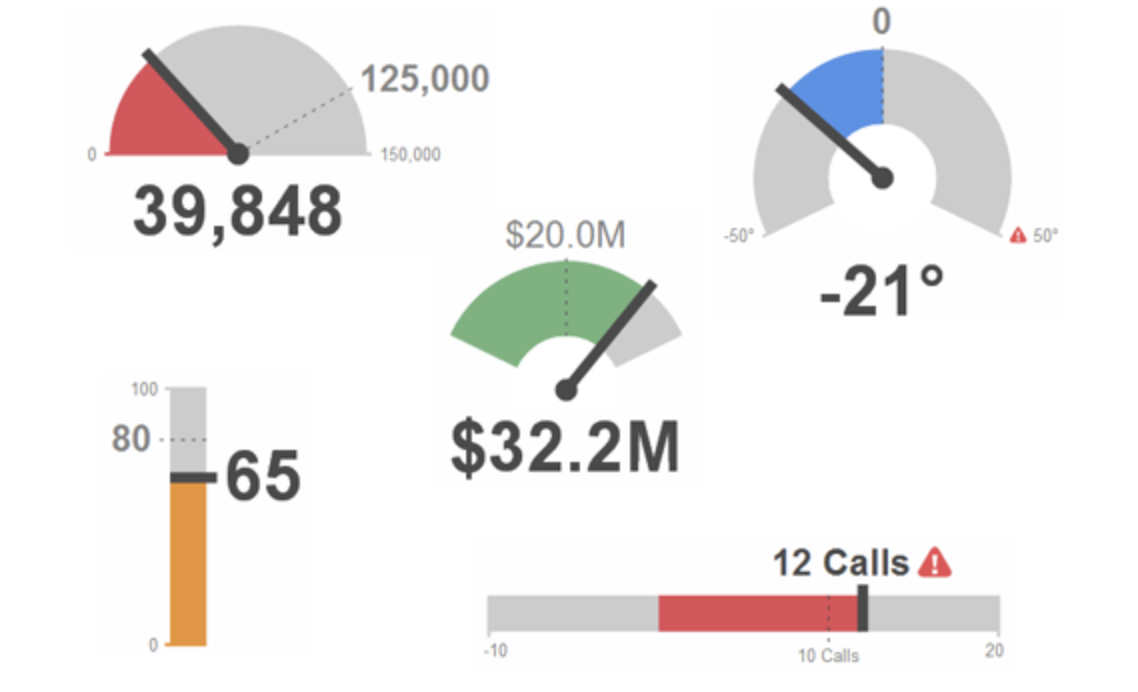
6. Indicator
Use an indicator if you want to display your data with visual like a gauge or ticker which will clearly show which direction things are moving over time.
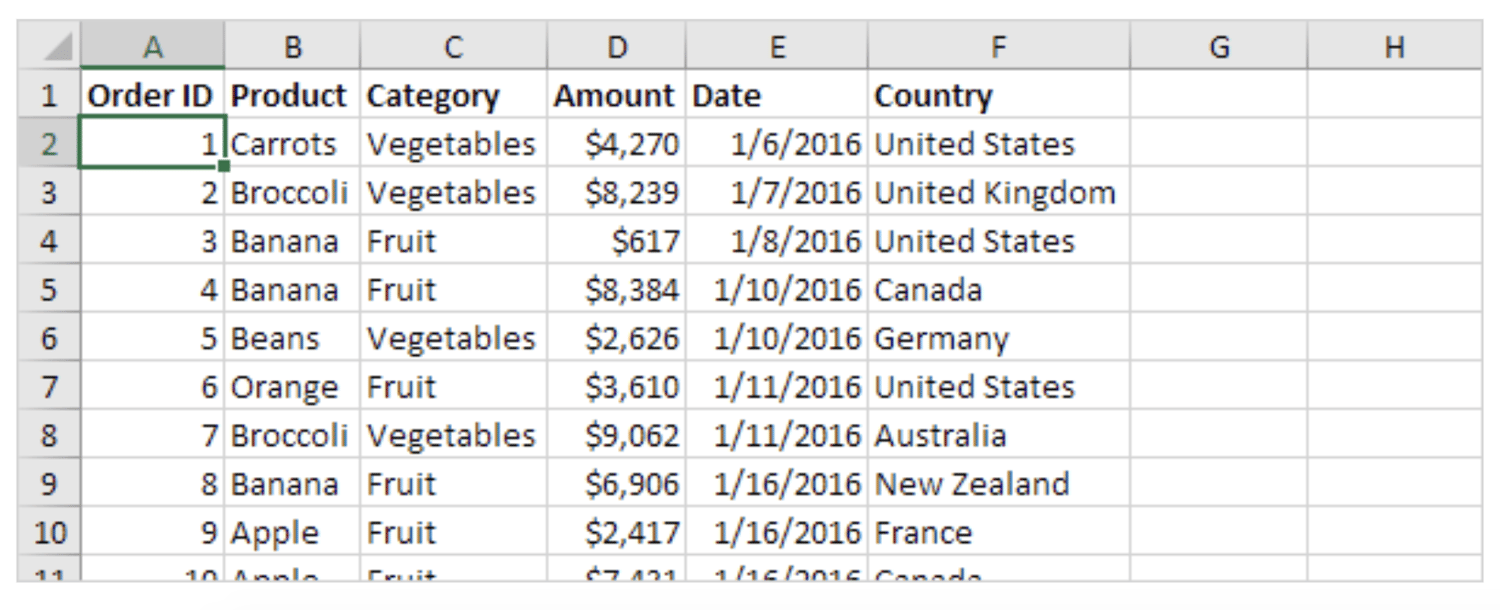
7. Pivot Table
Use a pivot table to summarize a large amount of information while specifically highlighting the most critical data for audience members.
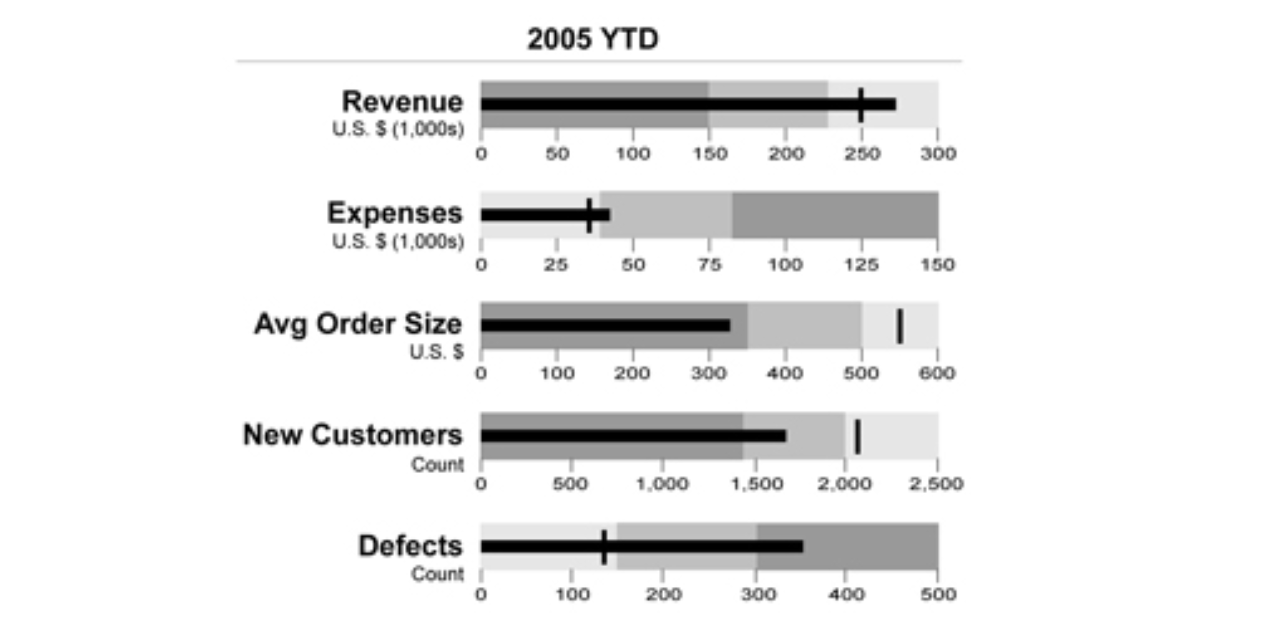
8. Bullet Graph
Use a bullet graph or chart in a similar way to how you'd use a bar chart. The main difference is that a bullet graph allows you to include more detailed information and data in a way that doesn't look or feel cluttered.
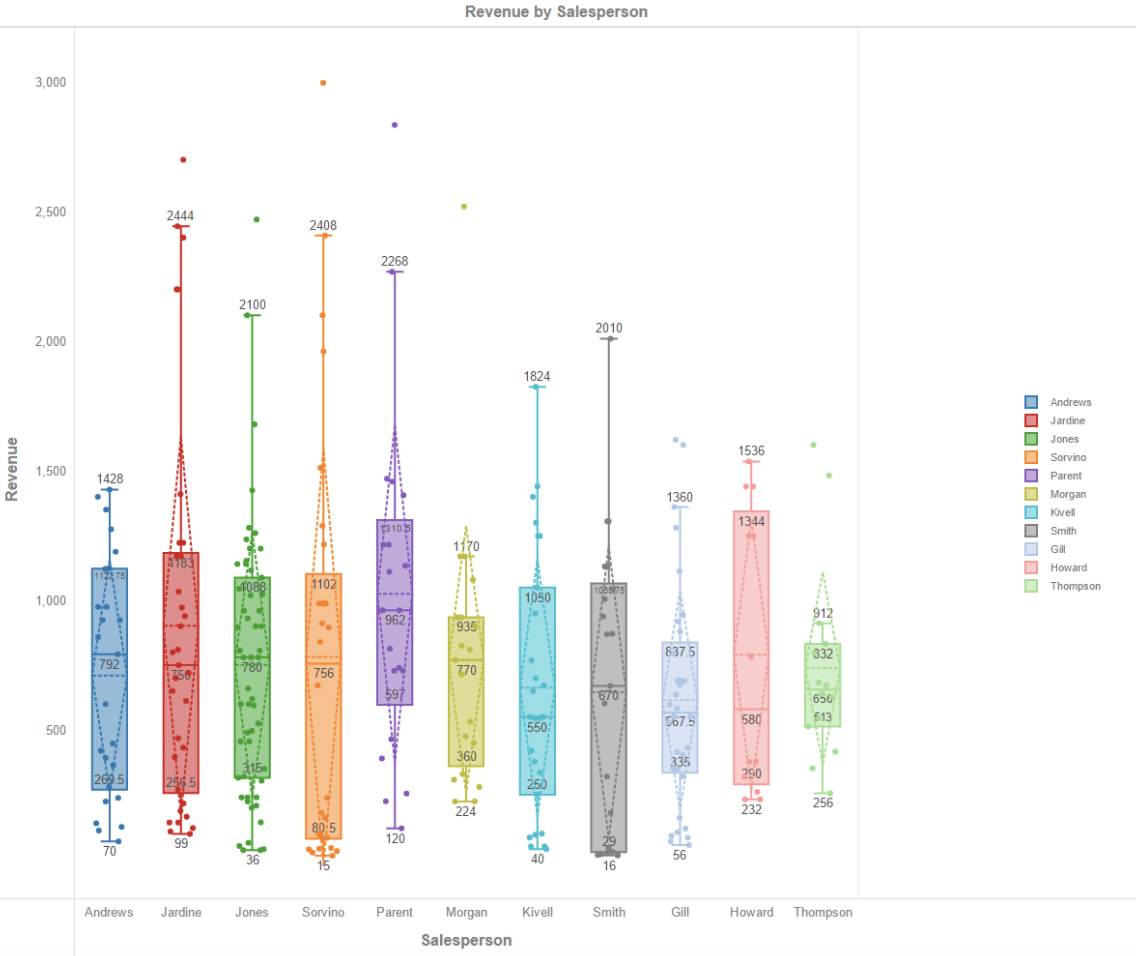
9. Box Plot
Use a box plot to view the distribution of your data — you'll have one box plot for each attribute you're displaying.
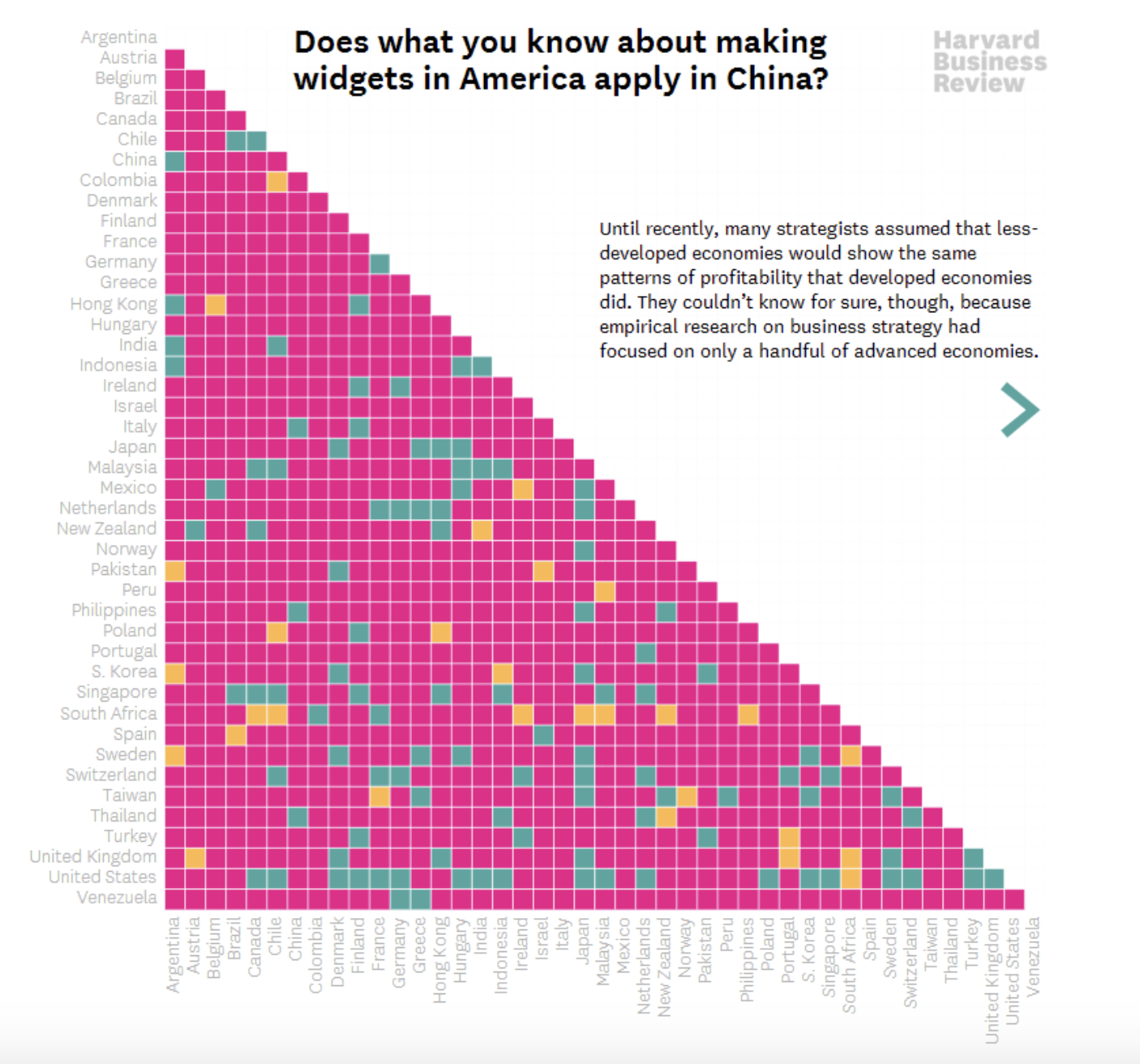
10. Matrix

Use a matrix to display the relationships between hundreds or thousands of data points, variables, and more to understand their interactions all in one location.
Ready to feel inspired? Let's take a look at some great examples of interactive and static data visualization.
Examples of Data Visualization
Below are 16 examples of data visualization, split into two major sections: interactive and static data visualization.
Examples of Interactive Data Visualization
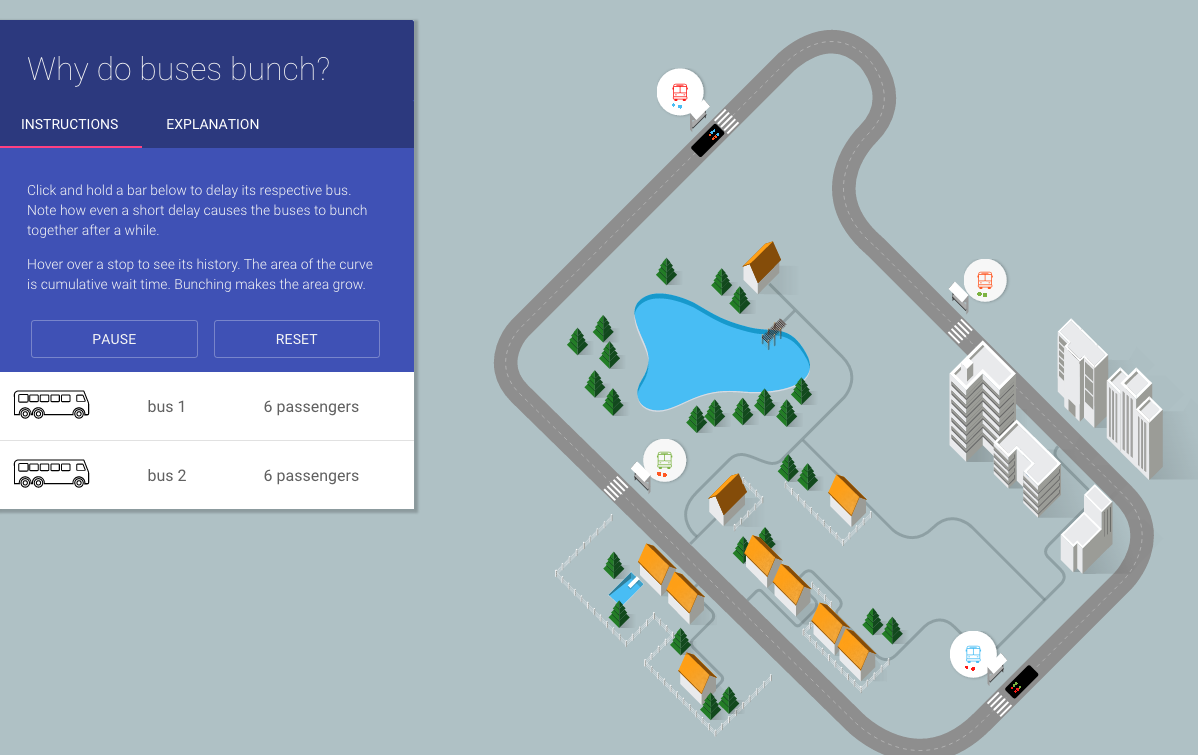
1. Why Buses Bunch
Here's an example of a complex data set boiled down in a way that looks and feels like a game. In this visualization, Setosa is showing how "bus bunching" happens, i.e. when a bus gets delayed and later causes multiple buses to arrive at a single stop at the same time.

Telling this story in numbers alone would be pretty difficult — instead, they turn it into an interactive game that makes the data easier to understand. While the buses rotate along a route, you can click and hold a button to delay a bus. Then, all you have to do is watch to see how even a short delay causes the buses to bunch together.
2. Languages in the World
This interactive by DensityDesign introduces the non-linguist to the many world languages. All 2,678 of them.

This piece allows you to explore common language families, see which languages are most frequently spoken, and view where languages are spoken around the world. This is visual storytelling: taking an in-depth subject and breaking it down in an easy-to-understand way.
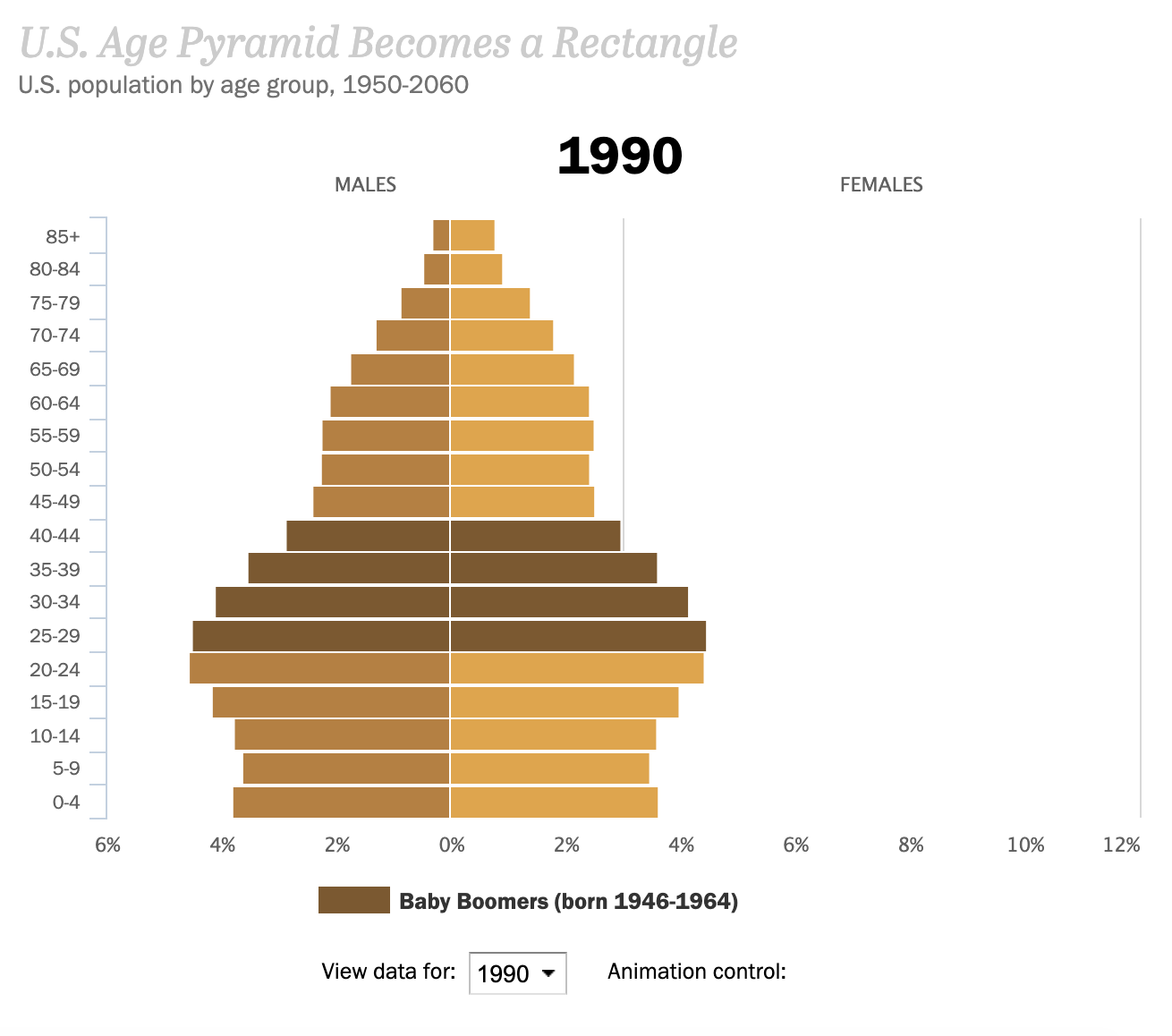
3. Percent of U.S. Population by Age Group
This is an example of how to present a single data set in a compelling way. Pew Research created an animated GIF composite to show shifts in population demographics over time. It’s an effective way to tell a larger story in a neat package.
Plus, this type of micro-content is easy to share on social or embed in blogs, extending the content’s reach. (If you want to make a GIF of your own using Photoshop, here's a step-by-step tutorial.)
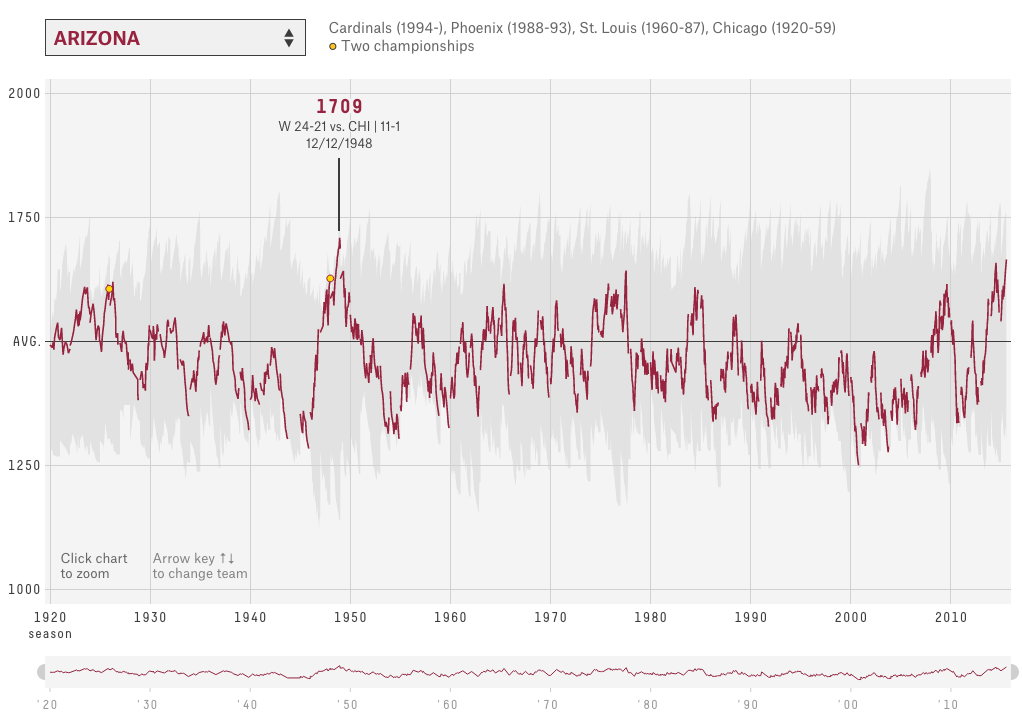
4. The Complete History of the NFL
In this interactive visualization below, an "Elo rating" — a simple measure of strength based on game-by-game results — has been calculated for every game in the history of the National Football League (NFL).

That's over 30,000 ratings in total. Viewers can compare each team's Elo to see how each team performed across decades of play.
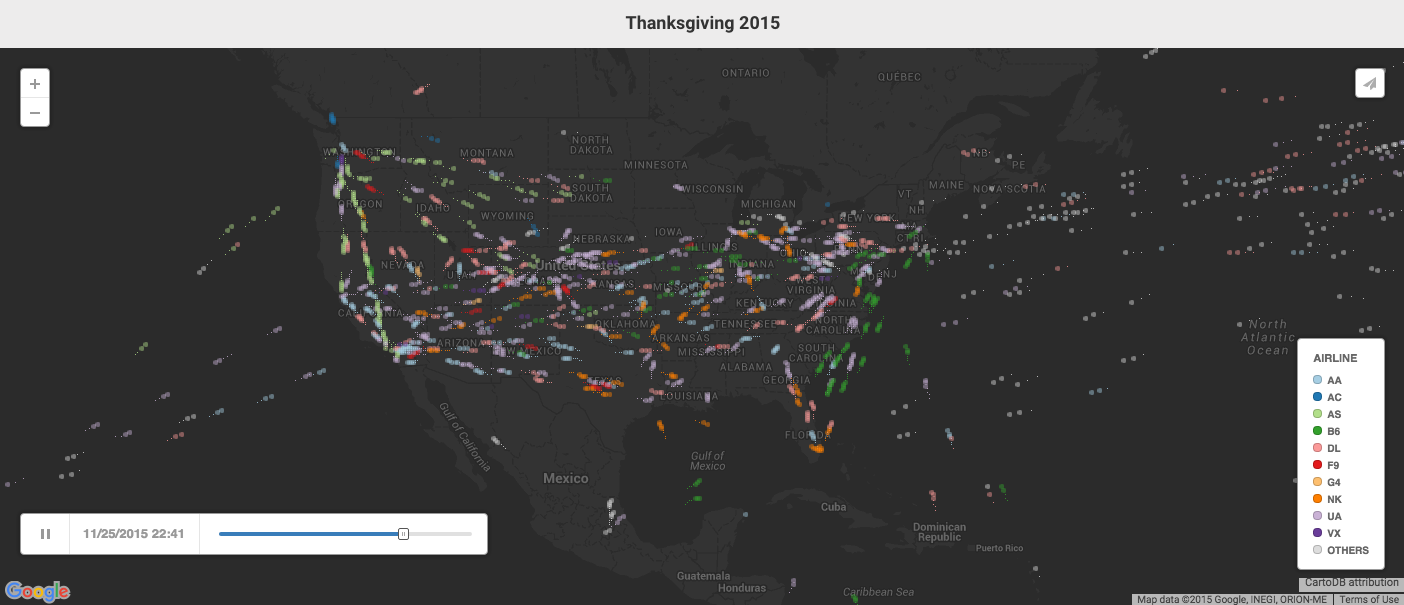
5. U.S. Thanksgiving on Google Flights
This visual is powered by Google Trends. It tracked flights as they flew to, from, and across the United States on the day before Thanksgiving.

The visualization starts at the very beginning of the day and plays like a movie as time goes on, showing flights moving around the country.
Without showing any numbers beside the time, viewers can see which times were most popular for international flights, domestic flights, and flights to/ from different hubs around the country.
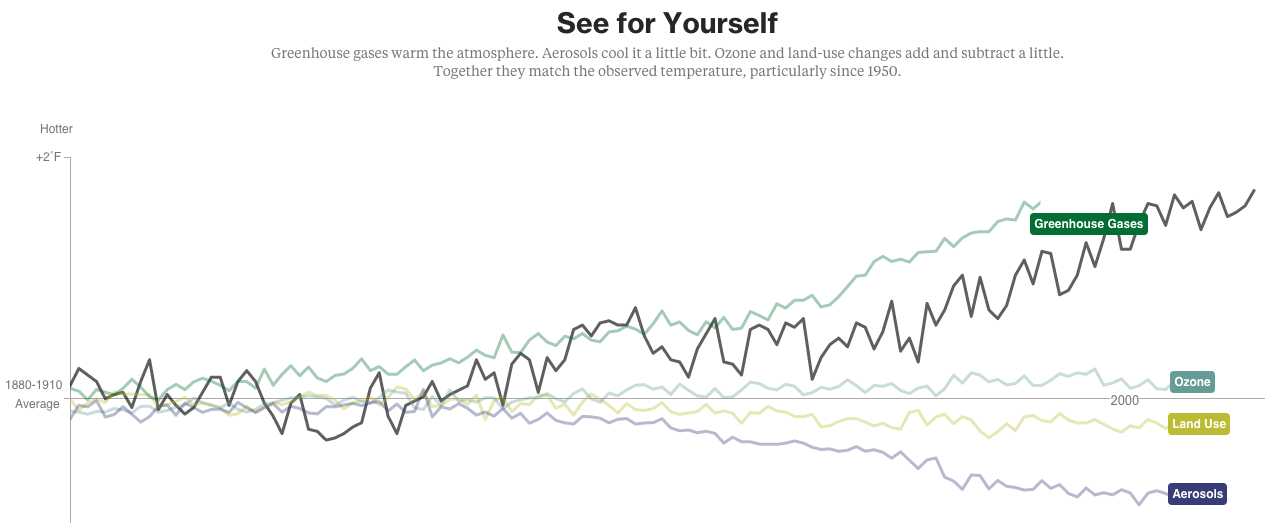
6. What's Really Warming the World?
Ever heard a version of the advice, "Don't simply show the data tell a story with it"? That's exactly what this visualization from Bloomberg Business does — and it's the interactive part that makes the story move along from beginning to end. The visual disproves theories that claim that global warming can be explained by natural causes.
The first thing you'll see is the observed temperature as it's risen from 1880 to present day.

As you scroll down, the visualization takes you through exactly how much different factors contribute to global warming in comparison to what's been observed, adding a richer layer of storytelling. The conclusion the authors want viewers to draw is made very clear.
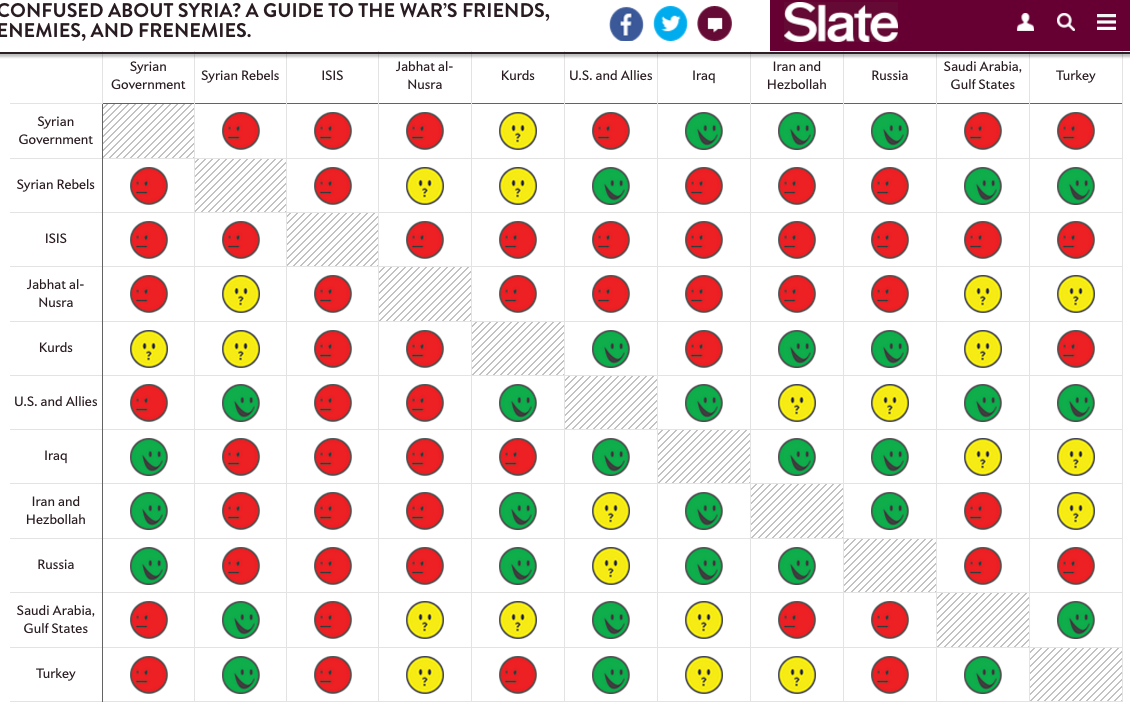
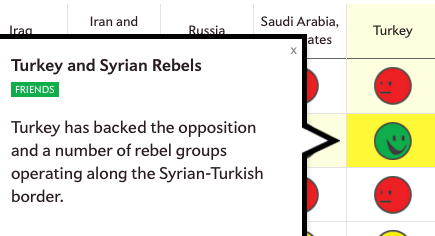
7. A Guide to Who is Fighting Whom in Syria
Relationships among many different groups can be difficult to understand — especially when there are 11 of them, many of which are on the same side as groups they're normally at odds with, and vice versa.
But using a table format and familiar visuals and colors, Slate simplified this data into a simple, digestible, and interactive format.

Viewers can click on any of the faces for a succinct description of the relationship.

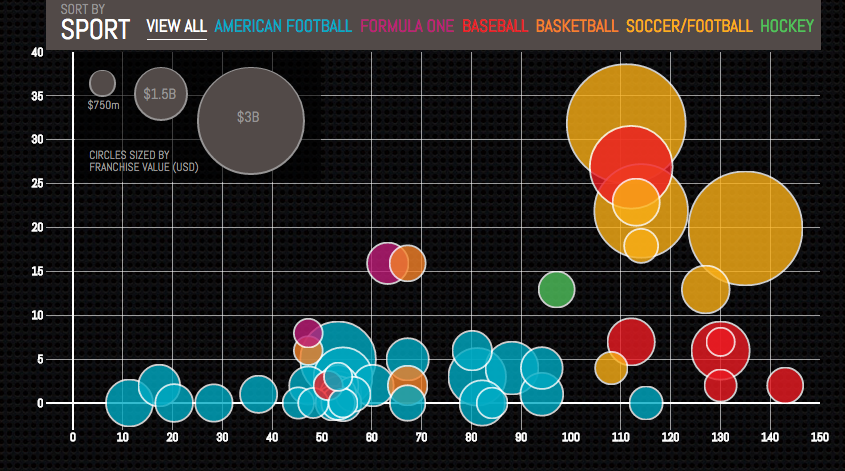
8. Most Valuable Sports Franchises
Here's an example of telling a deeper story by adding data.

The interactive visual lets users see the number of years each team has competed, as well as number of championships won. This offers a more comprehensive view of each team’s history and success as a franchise.
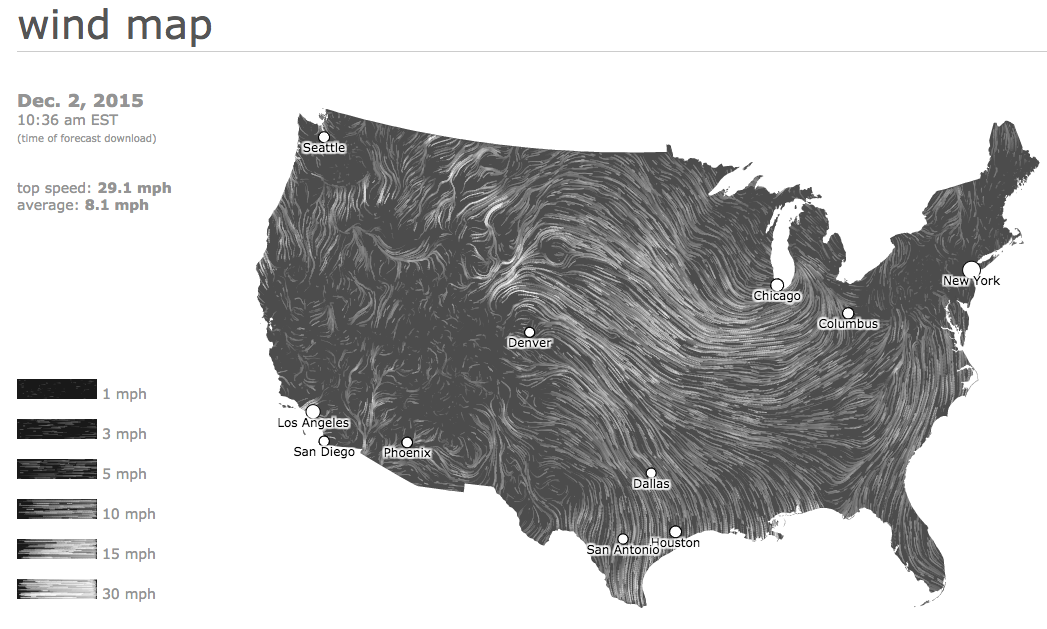
9. U.S. Wind Map
Here's a visual similar that shows the wind speeds and directions in the U.S. in real-time back in 2015.

It's a great example of intuitive design: Speed is represented by lines moving slowly or quickly, and direction is represented by which way the lines are moving. It's immediately clear what the general trends are without any need for numbers unless you click into the map itself. Plus, capping the number of variables at two makes it even easier to follow.
Examples of Static Data Visualization
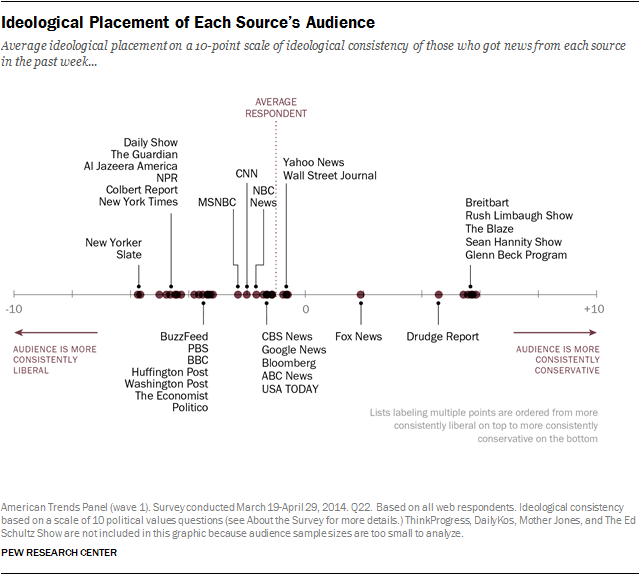
10) Where News Audiences Fit on the Political Spectrum
This visual shows data organized on a distribution plot — this is an effective visual choice because it allows viewers to see where each media outlet lies on a spectrum.

On a spectrum, the distance between each media outlet is significant. If these outlets were just listed one after the other in a table, viewers wouldn't be able to see where each one stood in context.
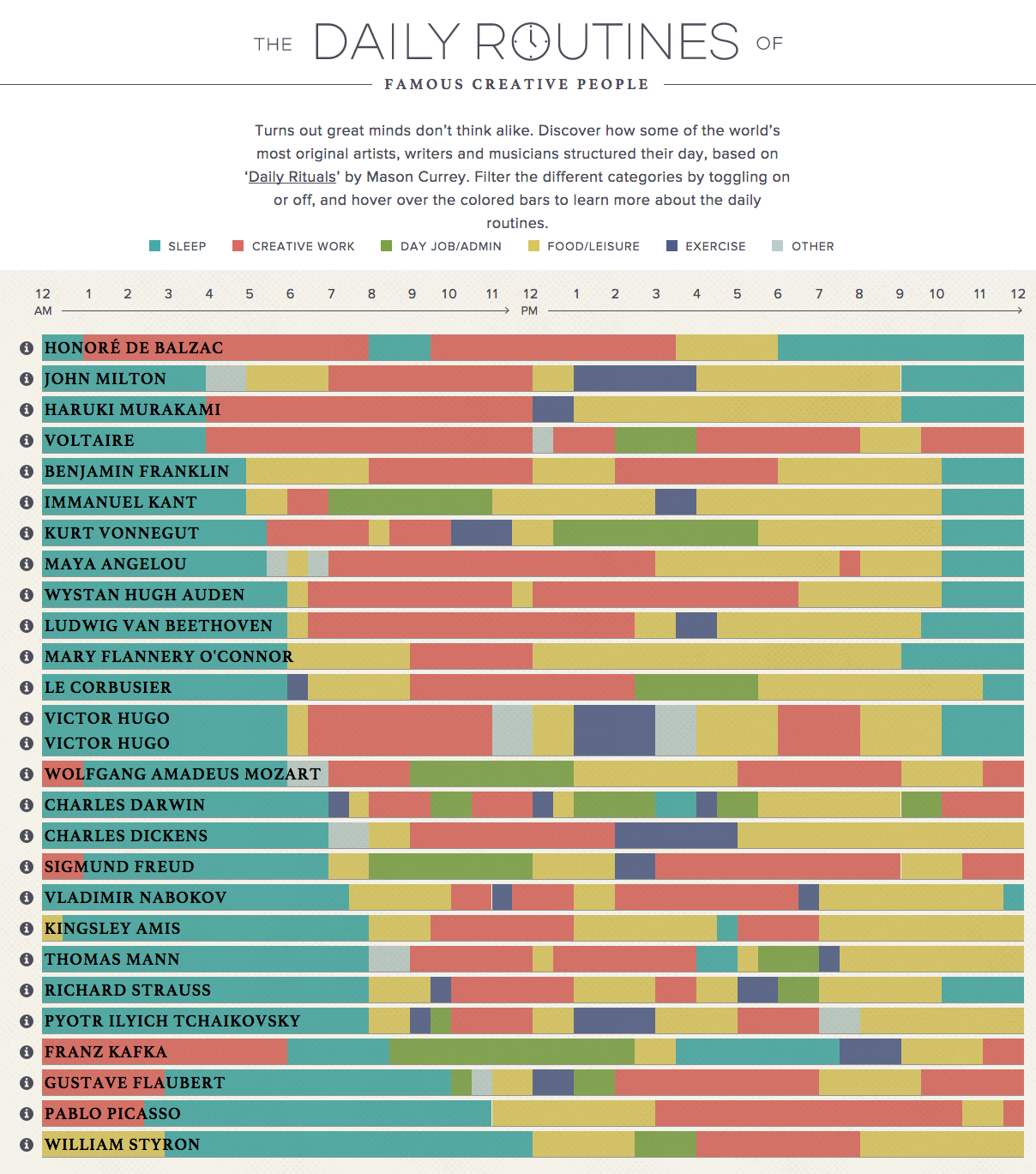
11. The Daily Routines of Famous Creative People
Using information from the book Daily Rituals by Mason Currey, the site showcases the daily schedules of famous creatives broken down by time and activity.

Not only is this an example of engaging data (you can explore the schedules by individual activity), it's also an effective editorial piece for a brand.
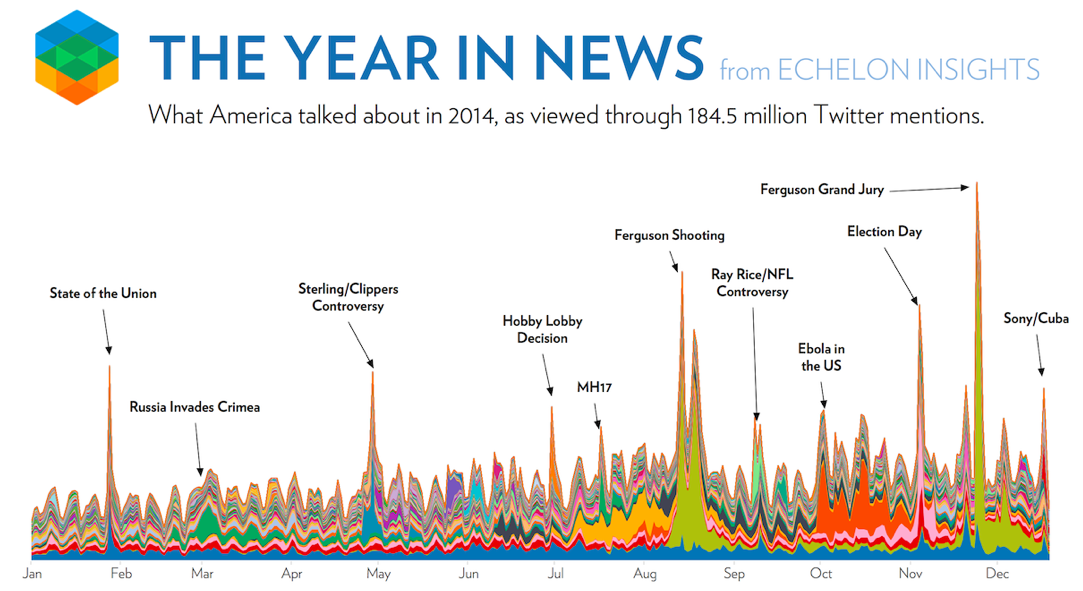
12. The Year in News
Echelon Insights created this visual to depict the most talked-about news stories of 2014 on Twitter.
What do 184.5 million tweets look like? Rad spin art.

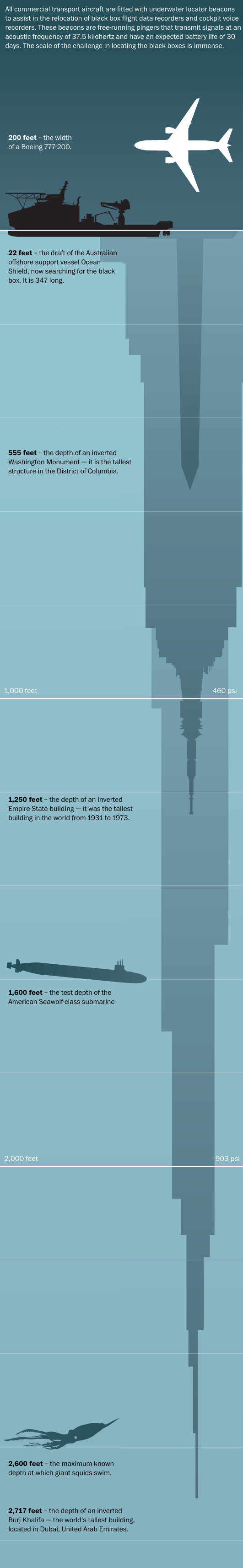
13. The Depth of the Problem
When you want to illustrate scale, static data visualization can be a great way to make your point. The infographic below from The Washington Post is incredibly long ... and that's on purpose.
In this case, they're showing how crazy far a deep-sea signal from an airplane can be detected by comparing that depth to tall buildings, the maximum depth of known mammals, the depth of the Titanic wreck, and so on.

It's a great use of simple visuals and color gradients. Finally, adding data to a news story (in this case, the missing Malaysian airliner) provides necessary context.
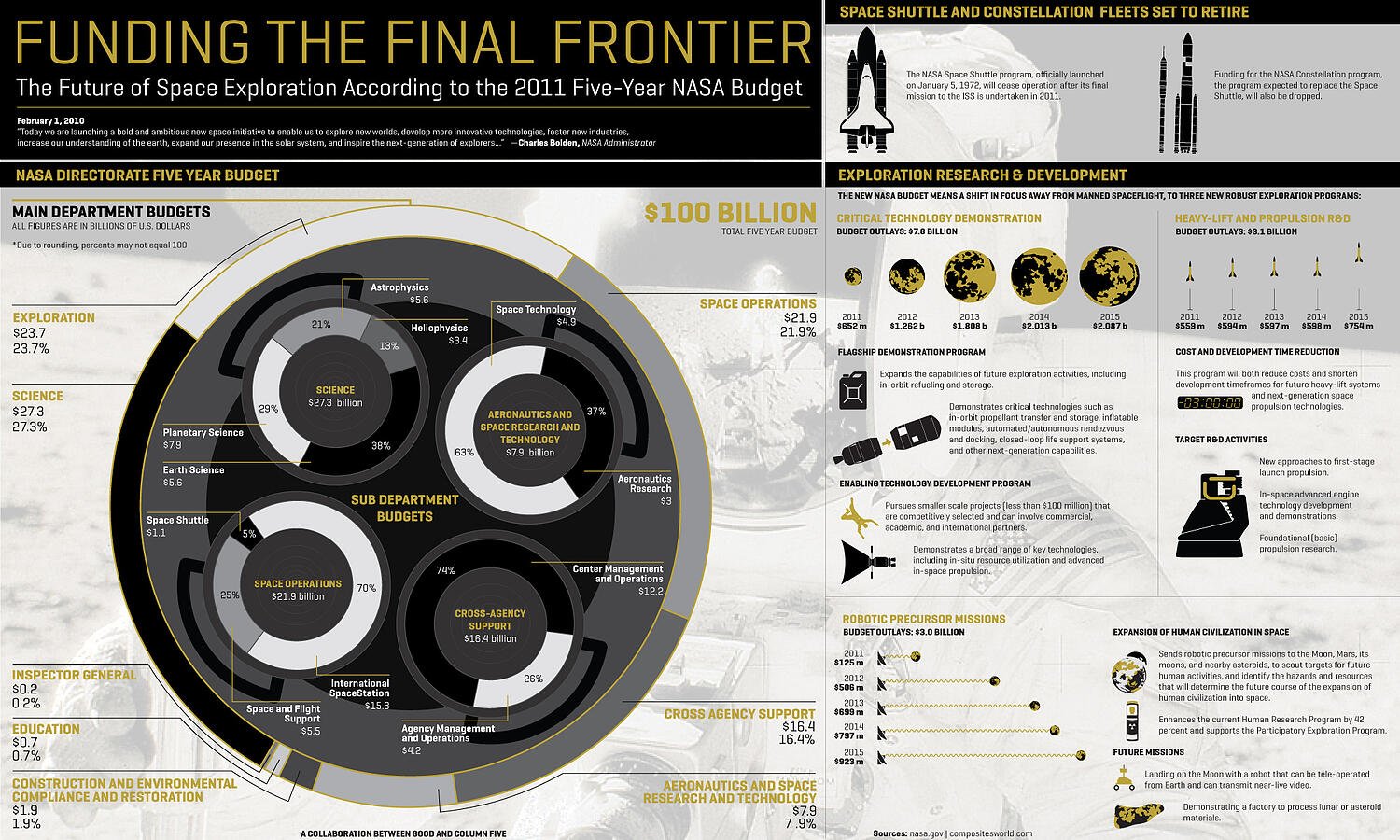
14. Funding the Final Frontier
While the infographic above is pretty simple, there are ways to create well-designed infographics that deliver a large amount of data. The secret? A simple and clean format that makes it easy for readers to understand the data.

This infographic, created by GOOD Magazine and Column Five, breaks down NASA’s five-year budget to show how and where the money will be spent. Plus, it has an on-theme design — an all-around win.
15. Caritas Kontaktladen Annual Report
Not all data visualizations need to be animated. When real-world data is visualized with real-life examples, the results can be stunning. The designer of this visual took a unique approach to the data contained in the annual report.

The organization provides support to drug addicts in Austria, so Luttenberger focused on communicating the mission through real-life visuals. For example, this shopping cart visualization represents how much of life’s necessities a welfare recipient can afford each day.
16. Austria Solar Annual Report
While there are many ways to visualize data, using the information subject to actually create the data visualization can be pretty profound.
This annual report from Austria Solar uses actual solar power to bring the company’s data to life through solar-activated inks on the page.
The good examples of data visualization above are great to reference while you develop your approach. However, it's also important we consider the less effective ways to go about data visualization so you know what to avoid — so, let's cover some bad examples next.
Bad Data Visualization Examples
There are many ways in which data visualization can go wrong.
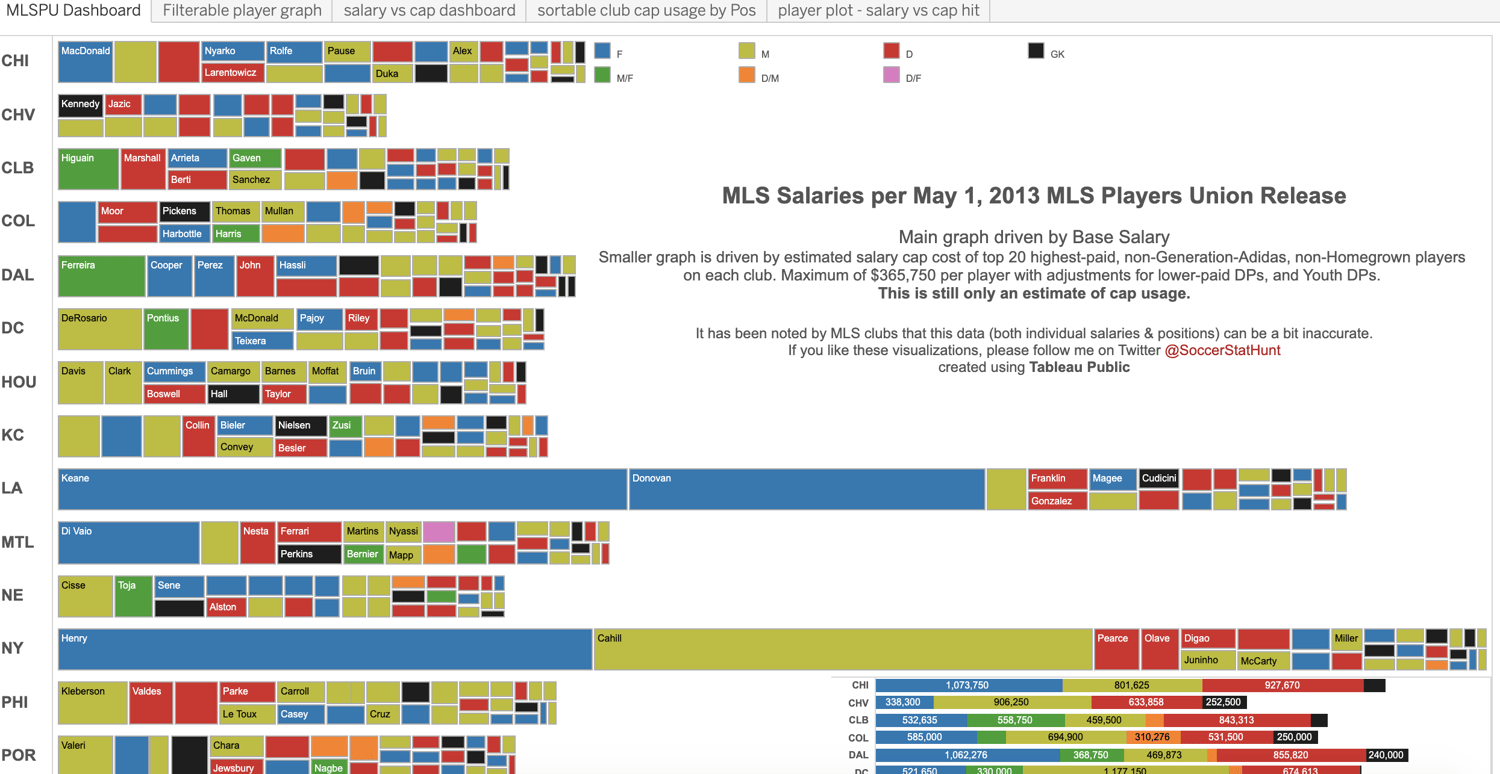
For instance, look at this data visualization example of MLS salaries in 2013. The sheer amount of information on this chart makes it difficult to read.
Additionally, the scale of the variables requires audience members to zoom in significantly to read the data. Some of the boxes that are being used to depict data appear to be vertical while most are horizontal — this also makes the information confusing to read.
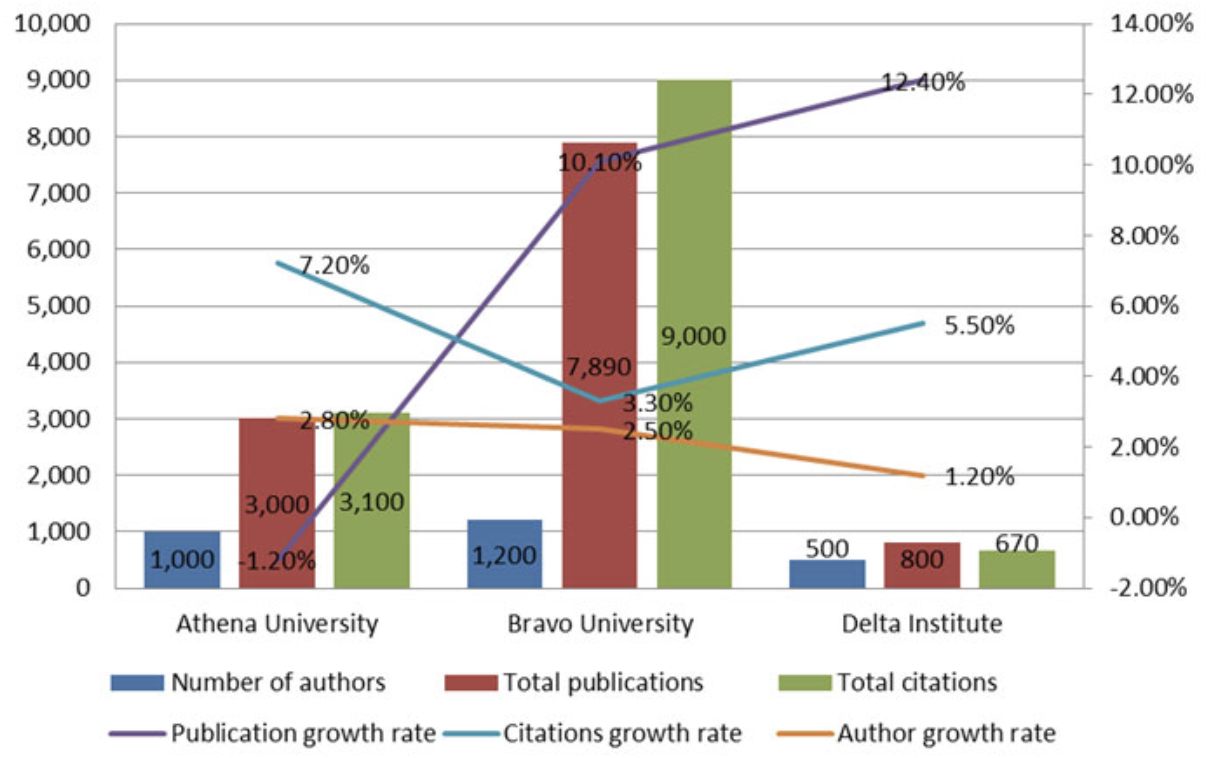
When you include a number of completely different variables within a single visual, it also becomes complicated for audience members to understand — the following chart is an example of this.

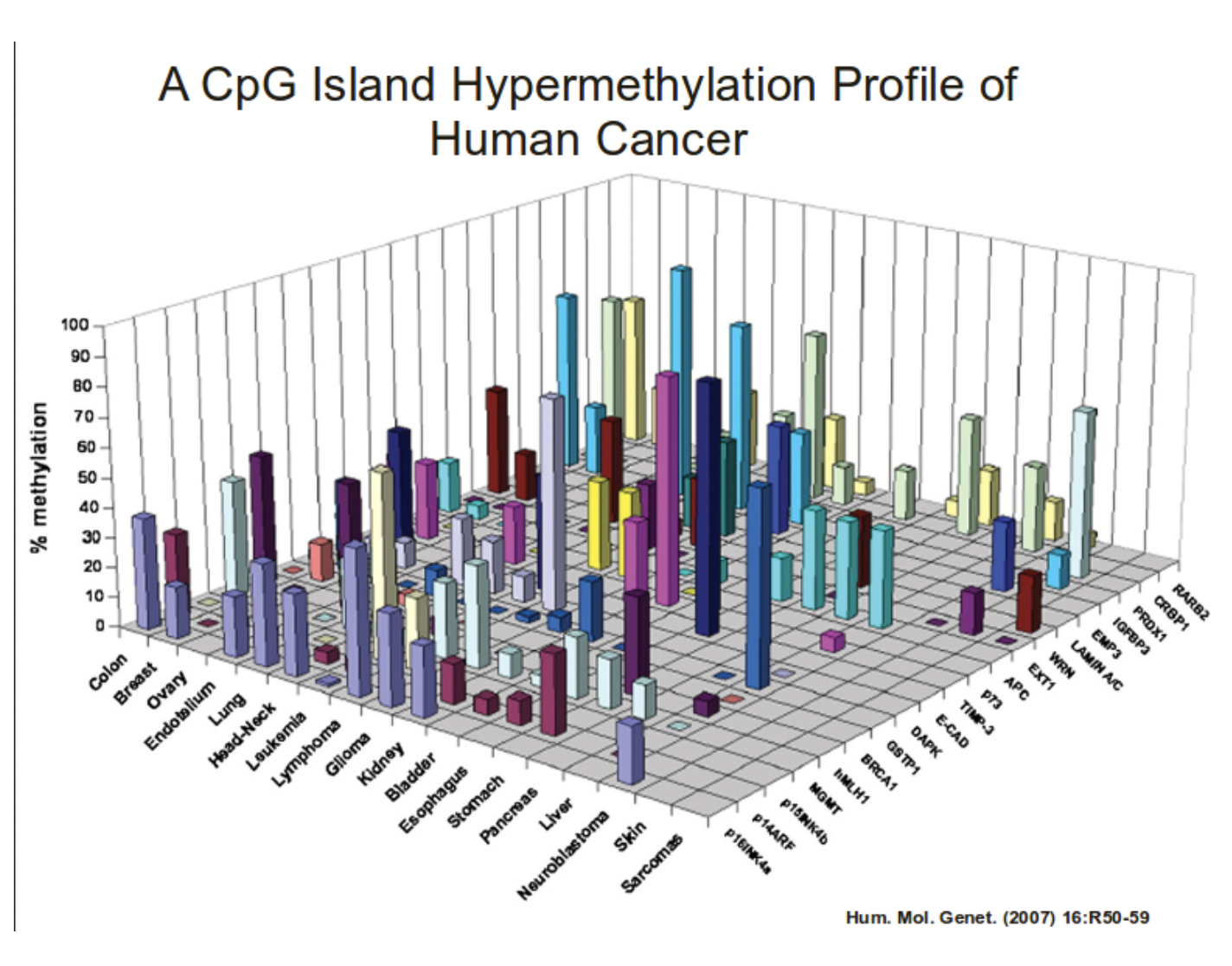
Something else you'll want to do is make sure you're not making your visual more complicated than it needs to be. For example, this chart has a number of variables that are depicted by 3D bars. This graph doesn't need to be 3D — in fact, it simply makes the information more difficult to understand and view.

Lastly, let's review some data visualization tools to help make this process simpler.
Data Visualization Tools
There are a number of data visualization resources available today but the following list is here to help get you started. Don't be afraid to test out a few options to determine which option suits your needs (and data) best.
1. HubSpot
HubSpot offers several options for data visualization, specifically within Reports. You can create graphs and charts in many ways depending on your preference.
There's also a Dashboard and Reporting add-on that can ease the process of data visualization. Lastly, HubSpot allows you to manage your data and dashboards, as well as customize them, in a way that suits your specific needs.
2. Tableau Desktop
Tableau Desktop's data visualization software offers live analytics with interactive dashboards so you're able to easily spot trends, patterns, and insights.
There are easy-to-make maps, indicators, and many more visuals, as well as straightforward analytics which allow you to derive actionable information from calculations, reference lines, and forecasts as a result of your visuals.
3. Chartio
Chartio's data visualization tools offer users 15 types of charts to choose from with multiple variations, and even more options if you know how to use data programming languages.
With Chartio, you can bring all your data together from locations like Amazon Redshift, browse your data with the Visual SQL solution, create and manage customized charts and visuals, and easily share them (via web page, Slack, PDF reports for email, etc.).
4. Databox
Databox provides a number of ways to upload your data and efficiently create visuals to derive conclusions.
There are over 70 integrations that can help you quickly and easily create visuals with pre-built dashboards and reports. You can also create custom metrics. Databox then allows you to connect to Google Sheets or an SQL database, or you can push it via API to view and share your data.
5. Google Chart Tools
Google Chart Tools allow you to visualize live data on your website (and mobile) with the help of a number of interactive, customizable charts and data tools. The most common way to use Google Charts is with simple JavaScript that you embed in your web page. And by using the DataTable class, you can easily switch between chart types.
Grow Better With Data Visualization
With data visualization, you'll be able to identify, discuss, and act on insights in an easier and more effective way. So, look to the examples above for inspiration (and as a reference for what to avoid, too!) and experiment with the many tools available to determine what works best for your needs and goals.
Editor's Note: This post was originally published in March 2015 and has been updated for freshness, accuracy, and comprehensiveness.
from Marketing https://ift.tt/2ZUjuMh












No comments:
Post a Comment