When I first started blogging, I had no idea how to structure my posts to rank for search engines, or even why it was important.
I just threw in bolded words and phrases that looked good, and hoped to be randomly selected for the search engine results page (SERP).
Now, I know there is a science, and what I was throwing into my blog posts to make them look professional was called header tags — which is an important tool for comprehension and SEO.
When we talk about header tags, we're talking about those bolded words that separate sections on blog posts.
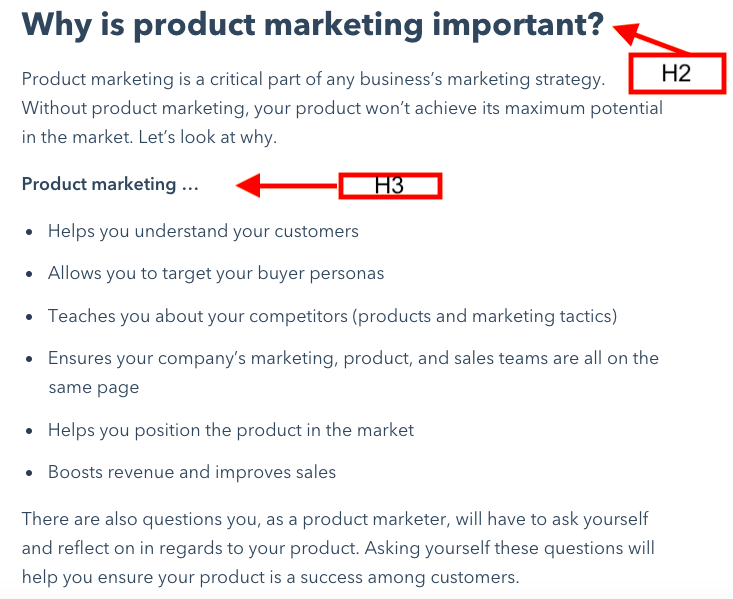
To illustrate, the header tag referred to in this post is the title, "The Ultimate Guide to Product Marketing in 2020." This is also called the H1.

Below are two other types of header tags (there are six,) which are indicated by arrows.

As you can see, every header tag looks different, and each header tag is used for different things. Here, let's explore what header tags are, why they matter for SEO, and how you can add your own to HTML.
Here's a quick guide on header tags and what they're used for:
- H1 — The title of a post. They're usually keyword-centric.
- H2 — These are subheaders that classify the main ideas of your paragraphs and separate sections. These should also be keywords.
- H3 — A subsection that clarifies the points of subheaders further.
- H4 — These are usually used in formatting lists or bullet points.
Keep in mind that H1 tags should always be at the top of your page because they're usually the title. Your headers should stick to the theme of what you're writing about. When you're formatting, use your best judgment when breaking up sections.
Now that you know a little more about what header tags are, let's get into how they're used for SEO.
Header Tags and SEO
Header tags and SEO have more in common than it may seem at first glance. Not only are they used to differentiate important pieces of content, but they hold weight with keyword relevancy and readability.
Google favors headers. When it scans your post, it places header tags as high-priority. Ultimately, header tags is what Google uses to tell web browsers their search query is relevant to your post.
That's why it's important when using header tags to make sure they're correctly matching a keyword intent. If a post's H1 tag doesn't have a keyword, it won't rank well in search results.
To illustrate, let's say your keyword is "eCommerce." You'd want this to be reflected in your H1 tag, so a title like "The Guide to Starting an eCommerce Business" would be ideal. That would tell Google exactly how to send web browsers to your post.
Search engines also look at header tags within your post, so it's good to keep those keyword-centric, as well. For instance, you might create some H2 sections surrounding popular long tail keywords related to eCommerce, like "five steps for creating an eCommerce business" or "best social media tools for eCommerce".
You don't have to think of keywords by yourself, either — in fact, you can do some easy keyword researching to help you out, or look into keyword research tools like SEMRush or Ahrefs.
Headers also make pages easier to read. Sectioning off different parts of a webpage keeps information organized and broken up in a comprehensible way. This helps readers, but also search engines, which are scanning along, too.
If your sections aren't making sense, your page might not rank. Think of the sections in this post — do you think they were broken up in a readable way?
How to Add Header Tags in HTML
To add header tags in HTML, it's a fairly simple process. If you want to notate an H1, you would type in <h1> and </h1>, putting the H1 text in-between those two tags. This is the same method for any type of header tag.
For example, if your h1 was "The Guide to Starting eCommerce," it would look like this:
<h1> The Guide to Starting eCommerce </h1>
You can also include punctuation between the two tags. For instance, you might have:
<h3>Create an Instagram account to market your eCommerce products.</h3>
This will work for HTML4 or older. If you're working with HTML5, you might have to use a slightly different line to get the same result. The change is to give a heads up to Google about what the H1 is:
<header> <h1> The Guide to Starting eCommerce </h1> </header>
Remember, Google will scan the HTML of header tags to tell web browsers what your page is about, so it's important to look them over and see if your headers in HTML are formatted correctly.
Some blogging platforms, like WordPress and HubSpot, have an option on the toolbar to create header tags, so every time you want to add one, you don't have to dig into the source code or HTML to do so.
The next time you create a post for your website, see if adding the correct header tags affect SEO, and how your readers are comprehending information.
A good test I like to use is sending posts to a close family member who doesn't know much about blogging or marketing. Using outsider feedback and asking if they can comprehend my writing before I publish helps me format posts so they're understandable.
The big things for header tags are readability and SEO, so as long as your headers are keyword-driven, they should see a jump in page rank.
from Marketing https://ift.tt/2sUi6Mv

No comments:
Post a Comment