Nowadays, marketers can measure almost everything, giving us an unprecedented ability to gauge the performance of our marketing campaigns.
But, sometimes, we can get overly obsessed with the metrics that look good on paper but don’t provide as much insight we think, like clicks and views. A high dose of traffic can prove your headline’s quality if you’re a blogger, but it doesn’t tell you the whole story of what path your visitors take on your blog, or how exactly they engage with the page.
Fortunately, there’s a data visualization tool that can show you which sections of your content generate the most engagement and which don’t. They’re called heat maps, and they can arm you with the data and insights needed to optimize your website copy, user experience, and conversion rate optimization to their fullest potential.
Below, we’ll go over the different types of heat maps you can use to measure your content’s ability to attract attention and the insights you can extract from each of them.

What Is a Heat Map?
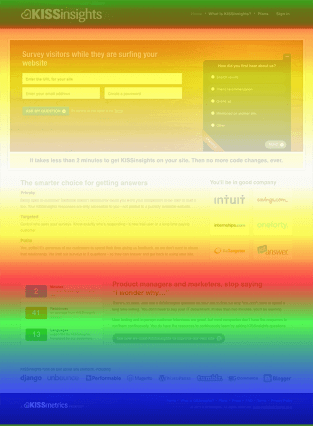
A heat map is visual representation of the engagement a page on your website receives. It uses a color spectrum to determine which sections of your page are better at holding attention. The “hot” sections attract the most amount of attention, and the “cold” sections attract the least amount of attention.
The Different Types of Heat Maps and What They Can Tell You
There are three main types of heat maps: scroll maps, click maps, and hover maps.
Scroll maps show you the percentage of visitors who scroll through each section of your webpage. The hotter the section, the more visitors have viewed it. This data can help determine where you should place CTAs or important information on your webpage. Stark changes in color on your scroll map can also help determine which sections of your webpage lose visitors’ attention.

Image Credit: Impact
Click maps display the parts of your page that visitors click on the most. The hotter the section, the more frequently your visitors click on it. This data can show you if visitors care to click on your CTAs or other buttons that allow them to take a desired action. It can also show you if they’re getting distracted by non-clickable elements.
-6.png?width=350&name=pasted%20image%200%20(1)-6.png)
Image Credit: Hotjar
Hover maps show you where visitors hover their cursor while reading your webpage. The hotter the area, the longer they hang their cursor over it. This data can help determine how visitors actually navigate your website, so you can place important elements in a location where they’ll receive the greatest amount of attention possible. You can also figure out if non-essential elements are distracting your visitors from the important ones.
-3.png)
Image Credit: Pixeltr
Which Type of Content You Can Use Heat Maps On
Analyzing the heat map of each type of page on your website would be ideal, but, unfortunately, it isn’t efficient. The most effective way to leverage heat maps is to analyze the pages that influence your website’s conversion rate the most: your home page, landing pages, and high-conversion blog posts.
Home Page
Your homepage is an introduction to your brand. If you constantly monitor which sections visitors are scrolling through and whether they’re hovering over key information and clicking on CTAs, then you’ll know exactly where to place the most important elements of your homepage, reducing your bounce rate and increasing your conversion rate.
Landing Pages
Your landing pages are the last step in turning visitors into leads. If you can analyze your users’ behavior on these pages, then you can implement the optimal landing page design for generating the most amount of leads for your business.
High-Conversion Blog Posts
Your CTAs placement on your blog posts can heavily influence their conversion rate. For instance, at HubSpot, even though our end-of-post banner CTAs are visually engaging, we found out that they only generate a small fraction of our blog leads.
After analyzing our heat maps, we discovered that our anchor text CTAs, which are just hyperlinked blurbs of text located after each blog post’s introduction, actually generated the majority of our blog leads because most visitors saw the CTA at the beginning of the post and not the one at the end.
Prioritize Engagement, Not Vanity Metrics
Whether you’re A/B testing your website design or figuring out the best place to put a call-to-action on your blog posts, heat maps are your best tool for measuring attention and designing content that connects with your audience and converts them into leads and customers.

from Marketing http://bit.ly/2FemfPO

No comments:
Post a Comment